本文共 1437 字,大约阅读时间需要 4 分钟。
你有没有想过如何去更新在芒果系统中应用程序磁贴信息?在深入研究前,我们看下磁贴的属性。
 微软给每个的定义如下:
微软给每个的定义如下:
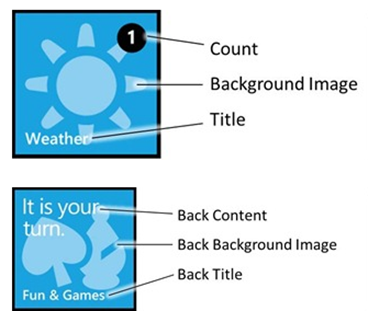
应用程序磁贴和次要磁贴的属性相同。磁贴正面的属性为:
· 标题。指示应用程序标题的字符串。标题必须适合单行文本并且不应该比实际磁贴宽。标题中大约可以包含 15 个字符,多余部分将被截断。
· BackgroundImage。显示在磁贴正面的图像。建议您在磁贴正面始终拥有背景图像。
· 计数(也称为徽章)。从 1 到 99 的整数值。如果未设置“计数”的值或者设置为 0,则不会在磁贴上显示圆形图像和值。
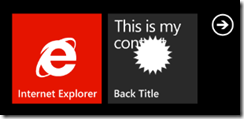
下图显示了磁贴背面的类似内容。
磁贴背面的属性为:
· BackTitle。显示在磁贴背面底部的字符串。BackTitle 必须适合单行文本并且不应该比实际磁贴宽。标题中大约可以包含 15 个字符,多余部分将被截断。
· BackBackgroundImage。显示在磁贴背面的图像。
· BackContent。显示在磁贴背面中心的字符串。磁贴中大约可以包含 40 个字符,多余部分将被截断。
(*来自MSDN)
更新应用程序瓷贴的三种方式。
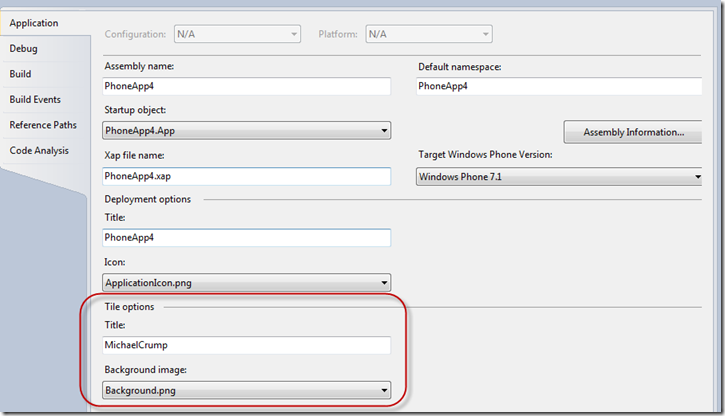
1. 第一种方式仅仅更新了2个选项 ->标题和背景图片 右击解决方案打开属性,你可以看到设置标题和背景图片。

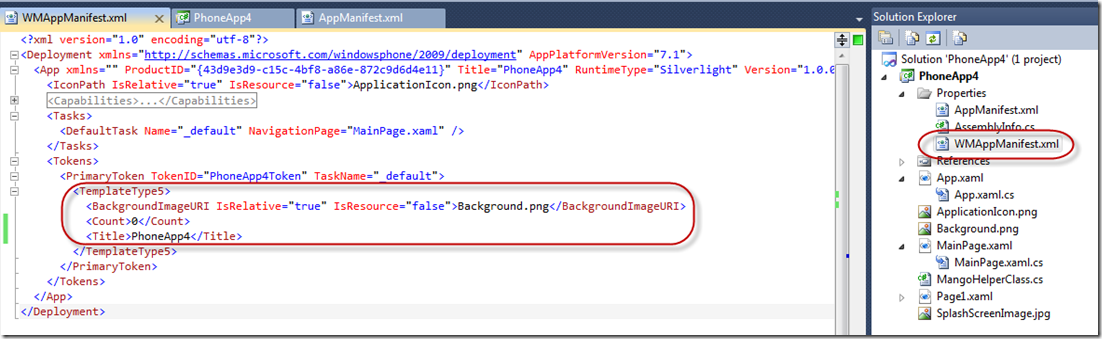
1. 第二种方法允许你在WMAppManifest.xml修改所有属性,如果你创建了一个新的WP7 Mango 程序。
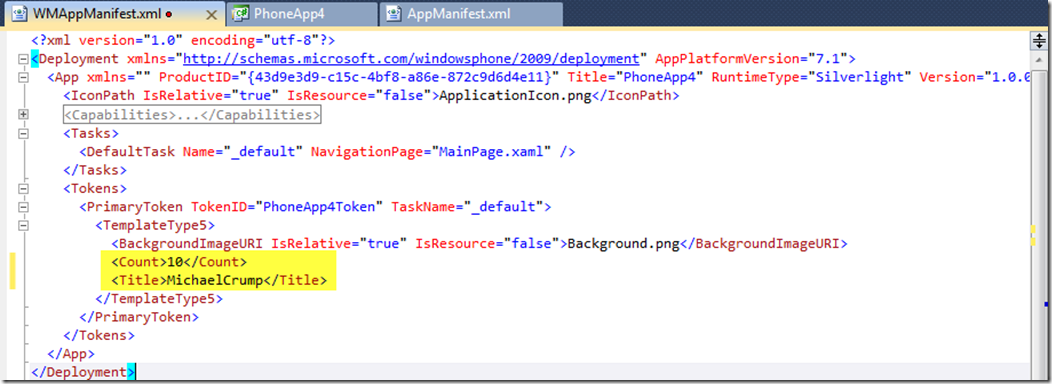
打开它的属性-> WMAppManifest.xml

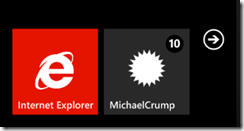
如果你运行应用程序并且把它固定到“开始”屏幕,你将看到如下:

我们改下 “计数” 和应用程序“标题”

再次部署下应用程序,它会更新为如下所示:

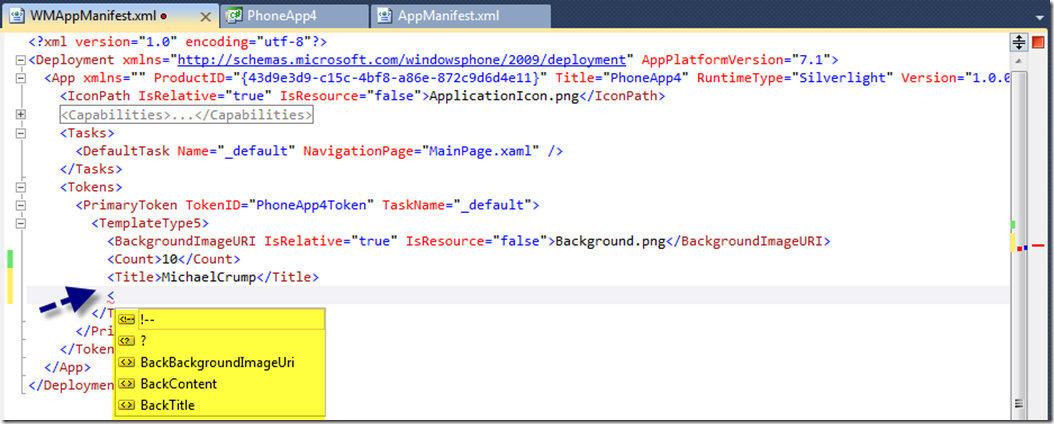
但这并不是我们全部能做的,如果我们在标签后面输入”<” 折行出现以下选项

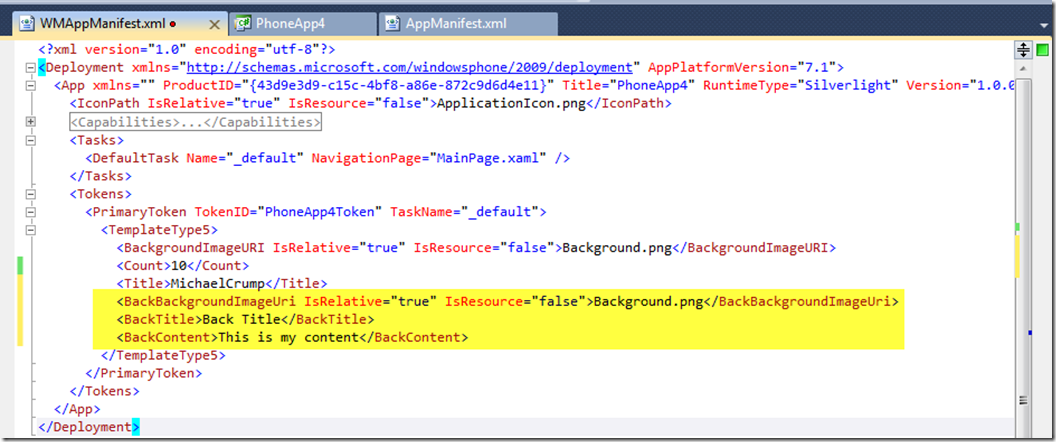
设置它的几个属性

生成然后部署下程序,过几秒过后,磁贴将会翻转出现刚刚我们设置的背面磁贴

注意:在我们离开前把刚才添加的那段注释掉
3. 第三种方法是通过代码改变应用程序的磁贴内容
ShellTile firstTile = ShellTile.ActiveTiles.First();
var newData = new StandardTileData()
{
Title = "MichaelCrump.Net",
BackgroundImage = new Uri("background.png", UriKind.Relative),
Count = 6,
BackContent = "New BackContent",
BackTitle = "New BackTitle",
BackBackgroundImage = new Uri("background.png", UriKind.Relative),
};
// Update the default tile
firstTile.Upate(newData);
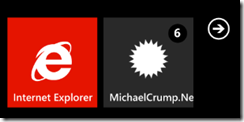
运行应用程序,通过单击事件或什么的执行这个代码。我们看到应用瓷贴已更新:

当瓷瓦翻转,它看起来像这样: